CSS - Web Developer Toolbar Series Part 3

You guessed it, this section of the toolbar allows you to play with the styles of a website. Frontend web developers and designers will find a lot of value with these tools. Be sure to check out the other posts in the series as well.

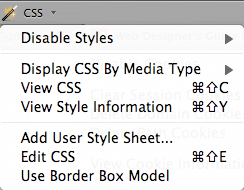
Disable Styles – Disable styles allows you to disable different CSS stylesheets on a web page. This is a dropdown item that lets you select which style(s) you want to disable, which is good to display just the content of your website. It will allow you to see what web crawlers/spiders see. The best use for this is for search engine optimization and to make sure your site is alright for disabled users.
- All Styles – Lets you turn off every style on the website.
- Browser Default Styles – Each browser has it’s own way on deciding how elements are displayed, this will let you remove those styles.
- Embedded Styles – Clears styles that are coded on the top of the page
- Inline Styles – Clears styles that are coded inline with elements
- Linked Style Sheets – Clears style sheets that are linked externally
- Print Styles – If you have a separate style sheet(s) for printing this will clear them.
- Individual Style Sheet – Lets you specifically choose which style sheets to disable.
Display CSS by Media Type – Lets you see what your website looks like on a mobile phone or in print if the respective style sheet is included in your code.
View CSS – Click this to see the all of the CSS for a web page. I would recommend using the Firebug extension for really digging in deep with viewing CSS.
View Style Information – Lets you hover over different elements on the page. It will show you the element’s location at the top of your browser and when you click on the element it shows you a list of all of the styles associated with it. Again, I think that the Firebug extension does a slightly better job with this.
Add User Style Sheet – Allows you to add a style sheet from your hard drive and apply it to a page. This is great because you can test styles on sites you don’t have FTP access to, and if you mess anything up, you can just hit the “refresh” button.
Edit CSS – This is a really cool feature that lets you look at the current style sheet and make any changes that you want instantaneously. If you like the changes that you make, you can export the new CSS file. If you don’t like them, just close the box!
Use Border Box Model – Don’t worry about this one. It is used for testing on much older browsers (IE5/6). It is slowly going obsolete.
Conclusion
The CSS section of the web developer toolbar has some really neat tricks that will help debug a site that you create or help you learn from a site that you didn’t. If you like this section, you may want to check out the Firebug extension for Chrome and Firefox which also has some cool CSS debugging features.
Out of all of the tools in the CSS toolbar, I would say the most useful would be Disabling Style sheets and Display CSS by Media Type.

