Forms – Web Developer Toolbar Series Part 4

This is the fourth installment on my series of posts on the Web Developer Toolbar. This post focuses on the forms series of tools. If you do any work with forms in your website endeavors you will find this section of the toolbar very useful. I must admit that I have been working with forms for years and it wasn’t until writing this post did I realize just how useful the form tools are.
In case you missed it, be sure to check out the introduction to this series which overviews the web developer toolbar and shows you how to install it.

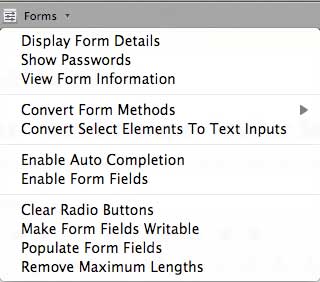
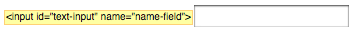
Display Form Fields – This button will show fields associated with each element in a form. It will show what type of element it is, its “id”, and its “name”.

Show Passwords – Clicking this tool will remove character hiding on passwords so that you can see passwords typed in a password field.

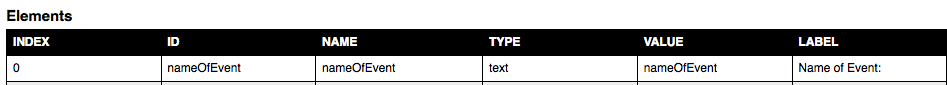
View Form Information – This is one of my favorite tools. Click this button and it will show you all form information in a table. This is great for when you are coding a PHP mailer and you want to see all information right in front of you at once.

Convert Form Methods from GETs to POSTs (or vice versa) – This is a rare tool, but can help a bunch in some instances. A form that uses “POST” is used for when the data is used for something, such as storing or updating data, ordering a product, or sending an email. A form that uses “GET” simply just collects the data. The data is retrieved and encoded by the browser into a URL.
The Convert Form Methods tool will convert your form depending on your testing needs.
Convert Select Elements to Text Inputs – This tool will allow you to change dropdown form menus into text boxes so that you can type whatever you would like instead of using the dropdown. This may save you time if you are a power user or are testing a form with a lot of select elements.
Enable Auto Completion – Sometimes websites disable auto completion for forms, especially on login forms. Select this option and you will be able to auto complete forms that you use often.
Clear Radio Buttons – You guessed it, this will clear all radio buttons in a form.
Make Form Fields Writable – You may sometimes find a form field where a field is read only. For example, there may be an email form with the subject line already filled in with read-only text. Use this tool to write whatever you want in a read-only textbox.
Populate Form Fields – This is another one of my favorite tools out of all the Web Developer Tools. This button will fill in all form fields for you so that when you are testing a form that you are developing you don’t have to go through each field and put in dummy content. Try this one out; it’s pretty cool!
Removes Maximum Lengths – This will allow you to write more than the maximum length when form inputs restricts the amount of characters you are allowed to use.
Conclusion
This is one of my favorite sections of the Web Developer Toolbar. There are some great resources for testing out your own development and there are also some nifty tricks to interact with other forms that you didn’t build. Try some!

