How to display your latest Wordpress blog posts on a static web page

Many bloggers use Feedburner to publish their feed for their blog. There are many obvious benefits to using Feedburner, such as measuring your subscriber count, using email subscriptions, and the ability to change your feed location without losing subscribers. There are also countless free options that come along with Feedburner, like the ability to convert your feed to HTML so that you can use your blog information anywhere.
1. Sign-up/Login to Feedburner
Once you have an account set up, click on your feed title so that you can access the options on your feed.
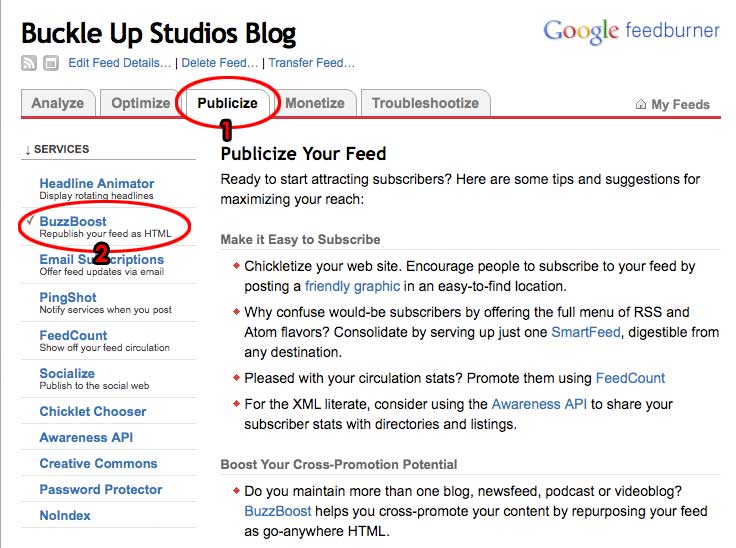
2. Activate BuzzBoost
Click on the “Publicize” tab, and then click on “BuzzBoost”. Now you will have a bunch of options that you can customize your HTML feed. When you are done selecting your options, click “Activate” at the bottom. Feedburner will spit out some Javascript code that you can place anywhere.

3. Copy and Paste Javascript Code
Copy the code that Feedburner gave you and paste it into an HTML page.
4. Customize your code
Once your code is pasted into your site, it should be fully functional, however you may want to customize the look of the feed. This is as simple as adding a few styles to the CSS style sheet. Feedburner provides some Common BuzzBoost Styling Tricks, that will help you with your styling needs.
Changing your BuzzBoost Options
Changing the options on your BuzzBoost feed is very simple. Just log into Feedburner, access BuzzBoost (by clicking on “Publicize”), change any options that you would like, and then click “Save” at the bottom. The options will automatically change the feed.

