Web Developer Toolbar An In-Depth Guide Series

This is my first post in a series of posts on the Web Developer Toolbar. There are many features in the toolbar that make a web developer’s life so much easier. In this series I will go through each of the sections and show in detail what each tool does. Some tools are more useful than others and some you may only use rarely, but you may not know which ones to use until you see what the toolbar can do.

This first post in the series will cover the basics and show you how to install it. Then each subsequent post will go through each of the categories.
What is the Web Developer Toolbar?
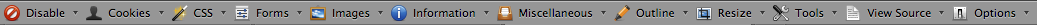
The Web Developer Toolbar is an add-on/extension for Firefox and Chrome browsers that adds a variety of tools that will help you diagnose problems, test features, develop faster, and browse easier. There are 12 main categories:
Disable – Allows you to disable different features for testing purposes
Cookies – A bundle of tools for dealing with cookies
CSS – Tools for working with style sheets and web styling
Forms – Helps with different forms, such as input or contact forms
Images – Makes working with images easier
Information – Displays a whole bunch of data about your site
Miscellaneous – A catch all category for everything that doesn’t fit elsewhere
Outline – Lets you highlight different elements on your page
Resize – Different ways to test the size of your browser window
Tools – Different techniques that test the health of your site
View Source – Shows the code for elements of the site
Options – Sets options for the toolbar
Installing the toolbar
Firefox – To install the toolbar for Firefox visit: https://addons.mozilla.org/en-us/firefox/addon/web-developer, then click the Add to Firefox button.
Chrome – For Chrome, visit https://chrome.google.com/extensions/detail/bfbameneiokkgbdmiekhjnmfkcnldhhm, then click install

