COOKIES - Web Developer Toolbar Series Part 2

I’m not going to lie, you may never need to use the cookies tools in the web developer toolbar unless you are doing some more advanced coding and development with cookies, but I am going to include the tools in this series anyway. Be sure to check out the other posts in the series as well.
What are cookies?
Briefly, cookies are little chunks of text that are stored in a user’s web browser. They are used for storing authentication, site preferences, shopping cart preferences, or anything else that can be accomplished by storing text. They are not malware, and only the website that saved the cookie can read it.
The toolbar

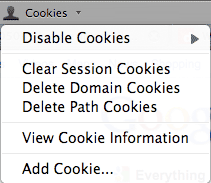
Disable Cookies – You guessed it! This disables cookies in your browser. This will allow you to see how a site you are making works without cookies. You could also use this if you are worried about privacy, however I personally don’t believe that anyone should be worried about cookies and privacy.
Clear Session Cookies – This clears all cookies from your current session.
Delete Domain Cookies – This deletes all saved cookies from the domain that you are currently accessing but keeps the rest of your cookies.
Delete Path Cookies – Deletes path cookies.
View Cookie Information – This shows all of the cookies that are assoicted with the page that you are on. It will show you the name, value, host, path, security, and expiration date of each cookie.
Add Cookie – Allows you to add a cookie to the site that you are on for testing purposes.
Conclusion
While this section of the Web Developer Toolbar can be useful for developers that are using cookies, most web developers will not find too much value in this section.

