DISABLE - Web Developer Toolbar Series Part 1

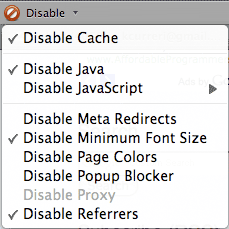
This is the first post of the Web Developer Toolbar series. This first post focuses on the first dropdown menu: disable. Most of the disable tools are self explanatory, but I will cover each below. In case you missed it, be sure to check out the introduction to this series which overviews the web developer toolbar.

Disable Cache – The default setting for disable cache is set to enabled. This makes it so that your browser shows the latest version of changes that you make. For example, if you are working with Javascript and you have caching enabled, your browser may use the cached version and you won’t see your freshly made changes.
Disable Java – Very simply, this disables all Java applets on the page.
Disable Javascript – Disable javascript allows you to view a website without javascript. This is a useful tool for developers because there is a small percent of people who have javascript turned off. This tool allows you to see a website the way that they see it. Before you launch a site, you should make sure that you test it out without javascript. It may not look as pretty as it does with javascript, but it should function the same. Remember, don’t use javascript for navigation for this reason.
Disable Meta Redirects – This will turn off any redirection or page refreshes if they are called using meta tags. Meta redirects are problematic for users with screen readers, seeing as the uncontrolled refreshes and redirects can be confusing and random.
Disable Minimum Font Size – This disables the minimum font size so you can make text smaller than the minimum font size.
Disable Page Colors – This removes all the page colors that are assigned to elements using external/internal CSS. There are a few minor uses for this option. It may help if you are trying to debug one of your projects, or it could help if you are trying to see how color blind users see your site. A good use for this feature would be if you are on a shoddy, poorly made website where the colors are so bad you can’t read the text. This would allow you to remove the colors and make the site easier to read.
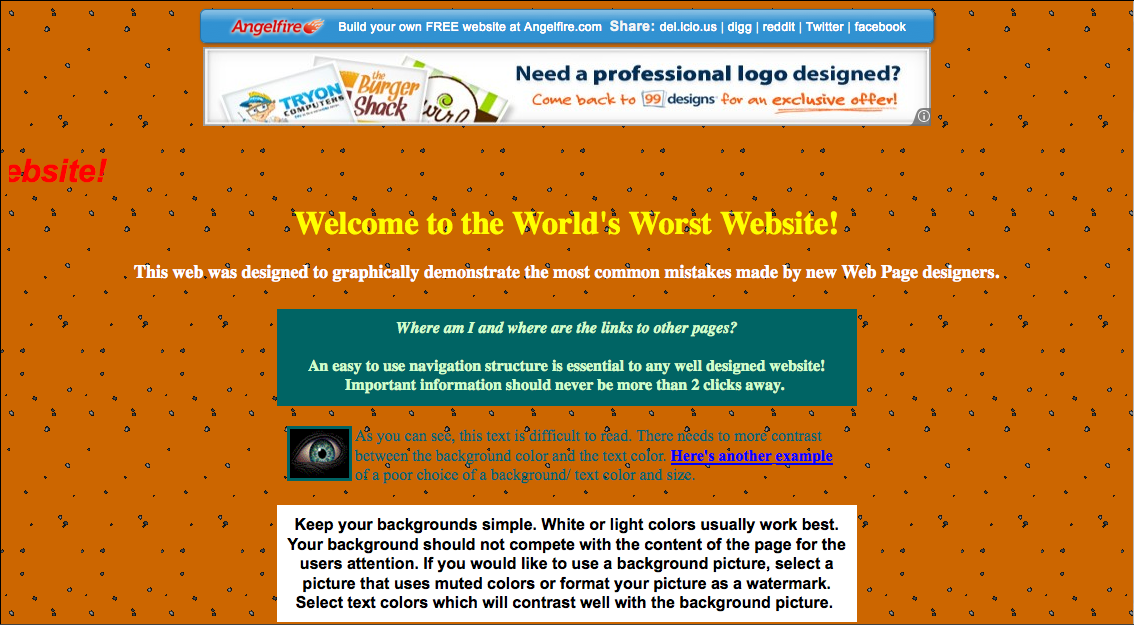
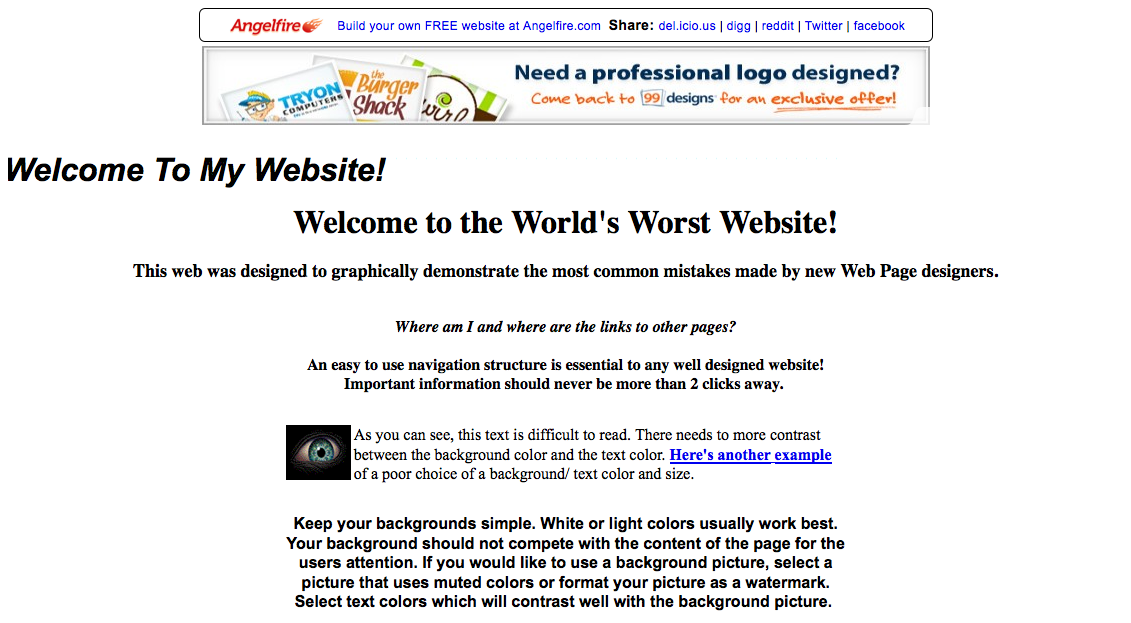
In the example below, the image on the top is the default way a webpage displays with color, and the image on the bottom is the same page with the colors disabled. As you can see, if the page is hard to read because of bad design practices, disabling the colors can make it easier.


Disable Popup Blocker – This would allow popups to pop up, even if you have a popup blocker in your browser. This is useful if you are developing a site with popups and you want to test the functionality.
Disable Proxy – Disables proxy if it is used on the page.
Disable Referrers – This is less of a debugging tool and more of a privacy tool. Disabling referrers hides which website you came from when you go from site to site. Every time you click a link or submit a form the server knows about it. Disabling this is allows you to be more anonymous.
Conclusion
The disable section has some useful features for testing and privacy. Nothing in this section is really a life or death tool, but they are good to have in your arsenal and good to know about in case you ever need them.

